
User experience & digital innovation
L’utilisateur au cœur de la démarche !
Voici en quelques mots. Celle que tous nos experts UX/UI appliquent, défendent et valorisent chaque jour à vos côtés pour intégrer de manière optimale les besoins réels (parfois bien différents des attentes exprimées !) de vos utilisateurs cibles.

Parmi nos principales missions :
• Mieux connaitre les utilisateurs : qui sont-ils ? Comment font-ils ? Quelles contraintes rencontrent-ils ? Dans quel contexte ? Etc.
• Identifier le parcours des utilisateurs : quelles actions réalisent-ils ? Quels sont leurs objectifs ? Pourquoi comme ça et pas autrement ? De quelles informations ont-ils besoin ? Etc.
• Imaginer et créer une interface digitale optimale : quand et comment présenter l’information ? Dans quel ordre proposer les actions ? Comment rendre mon interface attractive et fonctionnelle ? Etc.
• Tester et garantir l’utilisabilité de l’outil : mon outil est-il adapté à la population cible ? Les utilisateurs peuvent-ils facilement atteindre leurs objectifs en situation d’usage réelle ? Comment optimiser l’interface ? Comment anticiper la formation des futurs utilisateurs ? Etc.
Vous retrouvez certains de vos objectifs ou besoins ci-dessus ? Certaines questions vous font directement écho ? Vous souhaitez intégrer une démarche UX pour la conception de vos outils B2B, B2C & C2C ?
Alors vous pouvez comptez sur notre équipe pluri-disciplinaire d’experts pour vous accompagner dans vos projets, ils seront garants de la démarche UX.
Ne vous privez pas de réussir votre projet et contactez-nous !

Démarche et méthodes
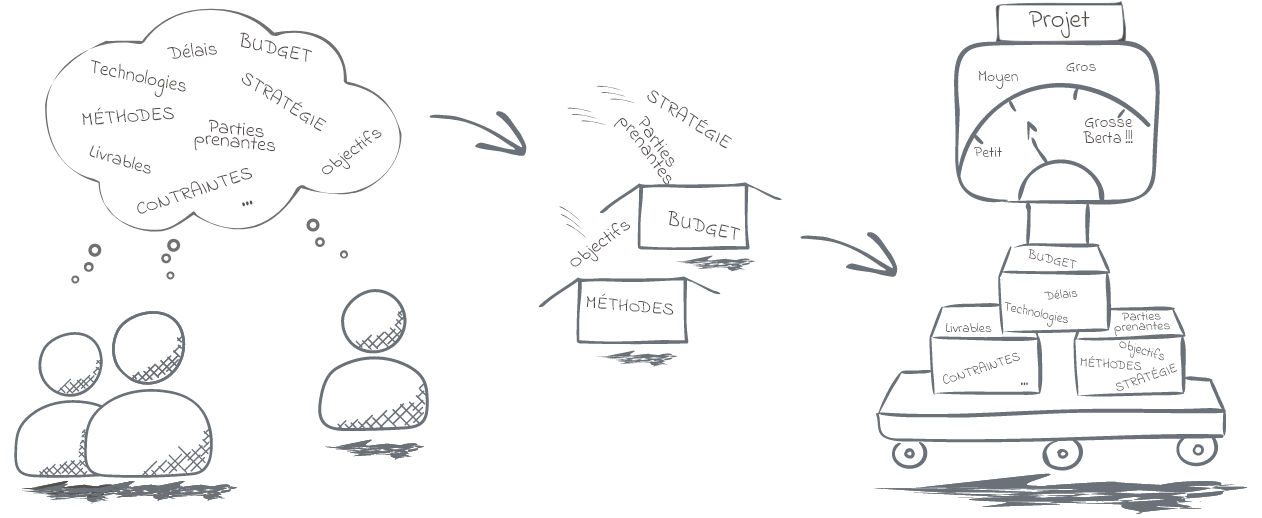
Étape 0 : cadrer le projet

Cette étape préliminaire est essentielle à tout projet, bien qu’elle soit malheureusement trop souvent bâclée, voire oubliée. Généralement, c’est le moment où l’ensemble des parties prenantes se réunissent pour établir les objectifs du projet, son périmètre, le budget, les technologies / outils qui seront utilisés ainsi que les ressources disponibles et éventuelles contraintes/obstacles à considérer. D’un point de vue UX, c’est l’occasion de (re)définir le besoin du client/partenaire, d’identifier la (ou les) population(s) cible(s), de définir et planifier une stratégie cohérente d’itérations entre les phases d’exploration, de création et de test, d’identifier les méthodes et technologies les plus adaptées au contexte, et de budgétiser en termes de ressources humaines, techniques et financières. Un projet bien cadré est la première base du succès !
Étape 1 : Explorer les besoins utilisateurs & le contexte d’utilisation
L’exploration est la première étape de la démarche UX. Elle repose sur la compréhension fine de deux facteurs : la population d’utilisateurs cibles d’une part, et le contexte dans lequel ceux-ci utiliseront l’outil d’autre part.
Comprendre l’utilisateur… c’est à dire ?
Concrètement, cela revient à en dresser le portrait type, de comprendre ses habitudes, envies, besoins, sa culture, ce qu’il aime ou n’aime pas (et surtout, pourquoi ?). Pour recueillir ces données, le plus efficace est d’être au plus près des utilisateurs cibles, de s’entretenir avec eux, les observer évoluer / travailler, les écouter interagir entre eux, se corriger ou se conseiller.
Tout le travail de l’UX sera ici de proposer un outil qui s’adapte aux utilisateurs, et non un outil qui demande aux utilisateurs de s’adapter à lui !
Et donc, comprendre le contexte d’utilisation… ?
Comprendre les utilisateurs du futur outil, c’est très bien mais loin d’être suffisant ! Pour un outil optimal, il vous faut une idée précise de quand il est (sera) utilisé, pour faire quoi, comment, dans quelles conditions, etc. Cela vous permettra d’anticiper les contraintes liées qui viendront influer sur l’utilisation de l’outil (e.g. un mode sombre pour le travail de nuit ; de gros boutons pour les utilisateurs avec gants).
Livrer un outil sans tenir compte des utilisateurs ni du contexte d’utilisation, c’est comme envoyé un astronaute sur Mars sans tenir compte des limites physiques de l’humain, de la rugosité de la poussière martienne, du phénomène d’évaporation du sang, du rayonnement nucléaire spatial, etc., en gros, c’est envoyer son projet au casse pipe !
Étape 2 : Synthétiser et explorer les solutions de conception
Après l’exploration vient l’heure de la synthèse. Il s’agit de trier, sélectionner et organiser l’ensemble des données recueillies quant aux utilisateurs types, process d’utilisation / de travail, tâches & sous-tâches, besoins & contraintes, etc.
Il existe une multitude de supports pour synthétiser et faire ressortir les informations utiles :
• On peut schématiser les populations d’utilisateurs sous la forme de personae, qui serviront de support tout au long du parcours de conception / test.
• Les retours d’expériences d’utilisateurs peuvent être retranscrits sous forme d’user journey map ou d’empathie map.
• Le process d’utilisation peut se décrire sous forme d’UX map.
• Les réflexions et consignes autour du futur parcours pourra faire l’objet de story mapping (idéal pour la communication UX / PO / développeurs !).
• Etc.
Tous les supports réalisés dans cette phase sont ultra-précieux pour la suite de la démarche : ils regroupent des données factuelles, issues du terrain et des utilisateurs finaux, qui serviront de base solide pour les futures discussions et décisions de conception (et éviteront toute déviance de « ceux qui pensent que ce serait mieux comme ça sur la seule base de leur intuition »).
Étape 3 : Créer, maquetter, prototyper

Les parcours sont prêts, il est temps de les sketcher (croquer, dessiner) ! Nous rentrons ici dans le domaine des UI Designers (User Interface Designers), c’est à dire des spécialistes de la création d’interface produit. Ce sont eux qui, grâce à leurs logiciels de conception et prototypage, donneront vie aux ébauches de parcours et concepts flous établis jusqu’ici.
Les maquettes joueront au moins deux grands rôles dans la démarche de conception :
• elles permettront de tester le parcours directement auprès des utilisateurs, dans l’idéal en situation (quasi)réelle. Quelle que soit la complexité du parcours et le nombre d’écrans à créer, maquetter une interface prend du temps ! Au début d’un projet, il est préférable de débuter le maquettage par des croquis / esquisses composés de blocs, histoire de répartir les principaux espaces de contenus et d’interactions ; au fil du temps, les « faits mains » deviendront des wireframes, puis des maquettes statiques, puis des prototypes (ou maquettes dynamiques), dont les contenus et fonctionnalités seront de plus en plus fins. Le but n’est pas d’aboutir à une interface complètement fonctionnelle (hormis projets exceptionnels) mais de pouvoir tester les nouvelles fonctions / modifications d’interfaces.
• les maquettes, une fois testées (voir étape n°4) et validées, serviront de référence à l’équipe chargée de développer (coder) l’interface. En effet, la plupart des outils de conception (e.g. Adobe XD, Figma, Sketch) proposent de générer le code lié à chaque composant de la maquette en langage CSS (certains prennent également en charge l’export vers les format Android et IOS), simplifiant considérablement le travail des développeurs front.
Étape 4 : Tester, itérer… & valider

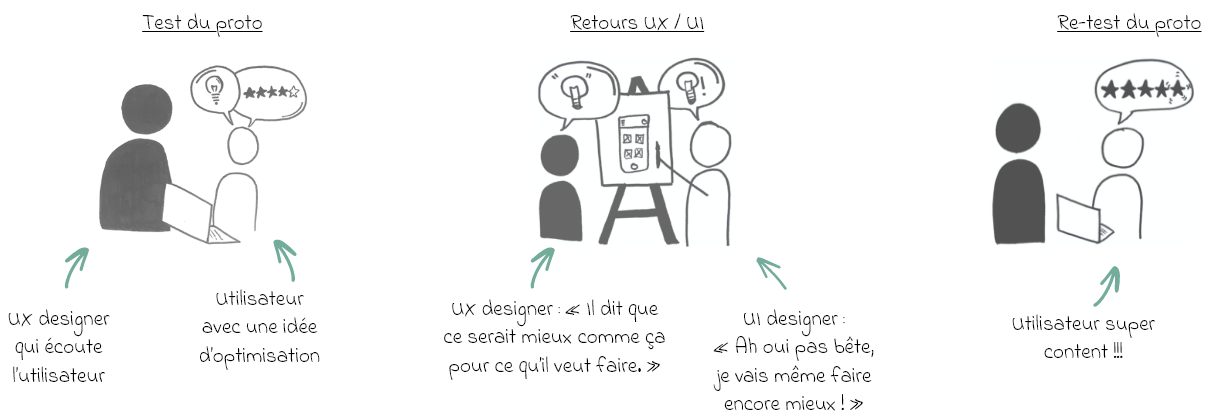
Les maquettes sont prêtes ? C’est parti pour les tests ! Concrètement, il s’agit de faire tester et critiquer le parcours ainsi que les fonctions et contenus par vos futurs utilisateurs. Cette phase est particulièrement importante car c’est à ce moment là que l’on sait vraiment si le projet est sur la bonne voie ou non.
Les tests prennent différentes formes selon l’avancement du projet :
• lorsque l’on ne dispose que de croquis, wireframes ou d’une maquette graphiquement peu aboutie, il est préférable de lancer des tests courts et simples (de types sondages, questionnaires, a/b solutions, etc.) en sollicitant un nombre relativement important d’utilisateurs. L’idée ici est de proposer plusieurs pistes ou d’affiner celles existantes (voire, très rarement, de tout remettre à plat). Bien sûr, des interview exploratoires peuvent venir compléter ces tests quantitatifs.
• en milieu et fin de projet, vous testez – normalement – une version plus aboutie de votre outil, adaptée à des tests utilisateurs scénarisés. L’objectif de ces tests n’est plus de valider des pistes de conception mais d’évaluer l’utilisabilité de votre outil, c’est à dire de vérifier qu’il permette à vos utilisateurs de remplir leurs objectifs de manière efficace, efficiente et satisfaisante.
Ces tests n’ont rien de superflus. Même s’ils nécessitent d’allonger le processus de conception, ils vous garantissent de developper un outil performant dès le premier essai, et donc d’éviter tout surcoût de re-conception / re-développement !
À propos de nous
SKILLS est une société de conseil en Management proposant plusieurs expertises visant à améliorer la collaboration IT-Business. Notre vocation : Vous apporter savoir-faire et méthodologies, être ambitieux et surtout pragmatique. Avec un objectif interne important : que nos collaborateurs aient la conviction que leur activité professionnelle a du sens.
Nos expertises
- Gestion de projet
- AMOA
- Conduite du Changement
- Cybersécrurité
- UX & UI
À propos de nous
SKILLS est une société de conseil en Management proposant plusieurs expertises visant à améliorer la collaboration IT-Business. Notre vocation : Vous apporter savoir-faire et méthodologies, être ambitieux et surtout pragmatique. Avec un objectif interne important : que nos collaborateurs aient la conviction que leur activité professionnelle a du sens.
Nos expertises
- Gestion de projet
- AMOA
- Conduite du Changement
- Cybersécrurité
- UX & UI